Уроки 7, 8
29.09.2023
Мова гіпертекстової розмітки. Каскадні таблиці стилів
урок у Meet о 12.55
https://meet.google.com/yhb-wkiy-ewv
Вітаю! Сьогодні говоримо HTML як мову розмітки гіпертексту та розглянемо основні поняття, пов'язані з каскадними таблицями або CSS
Крок 1: Який будемо виконувати проєкт у темі
Ми з вами створимо сайт-резюме. Я буду публікувати завдання, які можна виконати використовуючи тільки програму Блокнот. Але, для тих, хто хоче спробувати себе у ролі розробника, буду публікувати завдання у Figma та VS Code (або SublimeText)
Крок 2: Що ж необхідно?
👉Набір "Мінімум"
Програма Блокнот або онлайн редактор, типу
👉Набір "Максимум"Крок 3: Про HTML
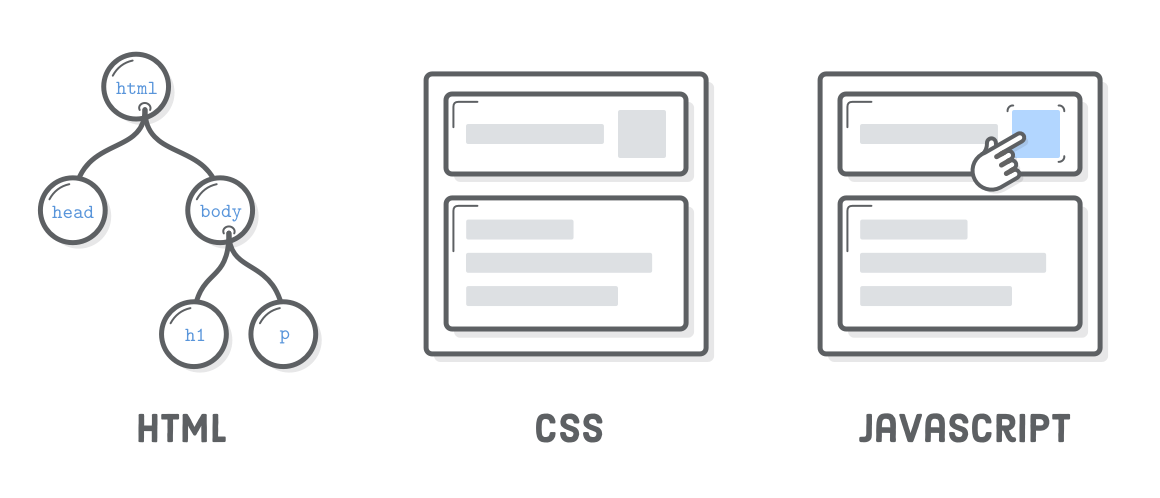
Вебсайти - це основа, на якій тримається інтернет. Усі вебсайти побудовані на трьох основних технологіях:
- HTML - відповідає за наповнення вебсторінки контентом, структуру та зміст.
- CSS - використовується для оформлення та позиціювання, зовнішній вигляд.
- JavaScript - дозволяє додати функціонал, реакцію на дії користувача.

Крок 4: Про СSS
Посилання документ з поясненнями
👉Крок 5: Завдання
- створити папку для зберігання роботи (посилання на папку у Google Drive)
- заповнити у резюме поля з іменем, посадою і контактами, встановити фото
- скриншот зі змінами надішли на пошту teacheritschool1@gmail.com
___________________________
Уроки 9, 10
06.10.2023
Верстка вебсторінок. Адаптивна верстка
урок у Meet о 12.55
https://meet.google.com/yhb-wkiy-ewv
Вітаю! Сьогодні продовжуємо працювати з HTML, розглянемо поняття верстки та що у собі має цей процес
Крок 1: Що таке адаптивна верстка?
Посилання на презентацію
👉Крок 2: Закріплюємо на практиці
Працюємо з адаптивною версткою
👉Крок 3: Завдання
- хто ще не створив, створити папку для зберігання роботи (посилання на папку у Google Drive)
- заповнити у резюме поля з іменем, посадою і контактами, встановити фото(!! якщо ще не заповнено)+ TechSkills та SoftSkills
- скриншот зі змінами надішли на пошту teacheritschool1@gmail.com
____________________________________
Уроки 11, 12
13.10.2023
Кросбраузерність. Створення вебсторінок.
урок у Meet о 12.55
https://meet.google.com/yhb-wkiy-ewv
Вітаю! Сьогодні продовжуємо працювати з HTML, розглянемо поняття кросбраузерності, опрацюємо створення вебсторінок
Крок 1: Що таке кросбраузерність
👉Крок 2: Інструменти для якісного кросбраузерного тестування
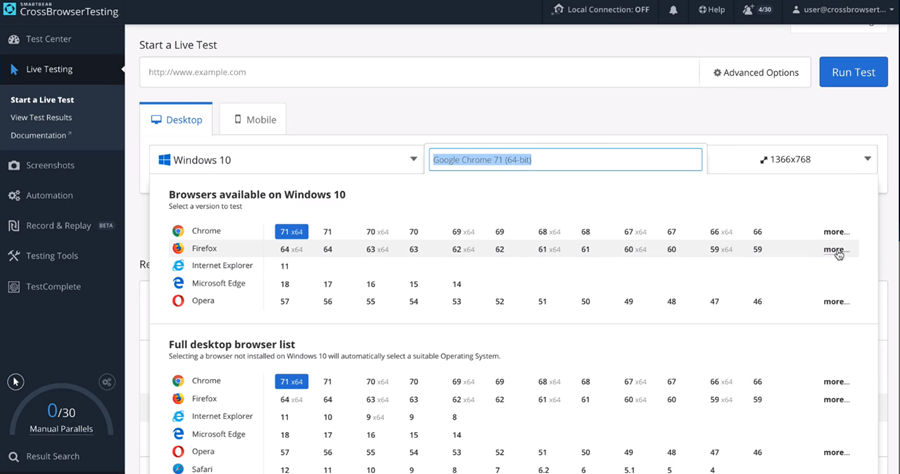
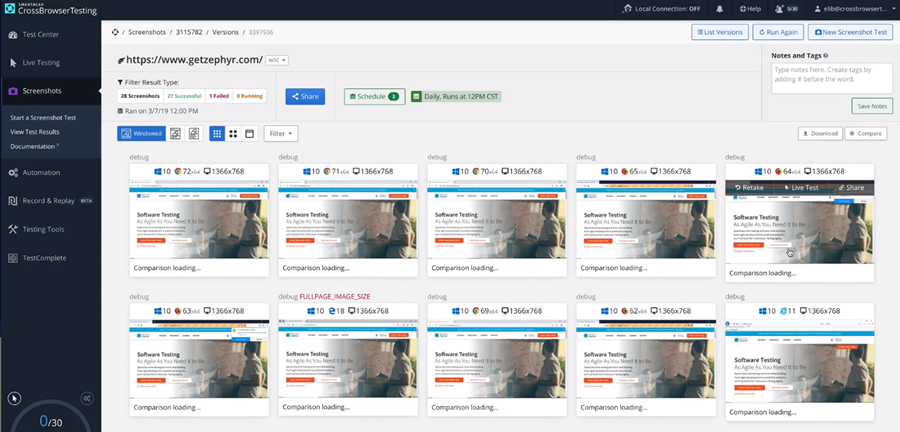
💫CrossBrowserTesting.com
Він складається із різноманітних браузерів, операційних систем та їх версій. Можна переглядати сайт у різних браузерах одночасно на реальних пристроях в режимі live testing.
Для тестування верстки використовується Screenshot Testing, з його допомогою можна побачити як буде відображатись верстка сайту у заданих версіях браузерів та ОС.
Інструмент є платним, тому недоцільно проводити в ньому декілька варіацій кросбраузерності.
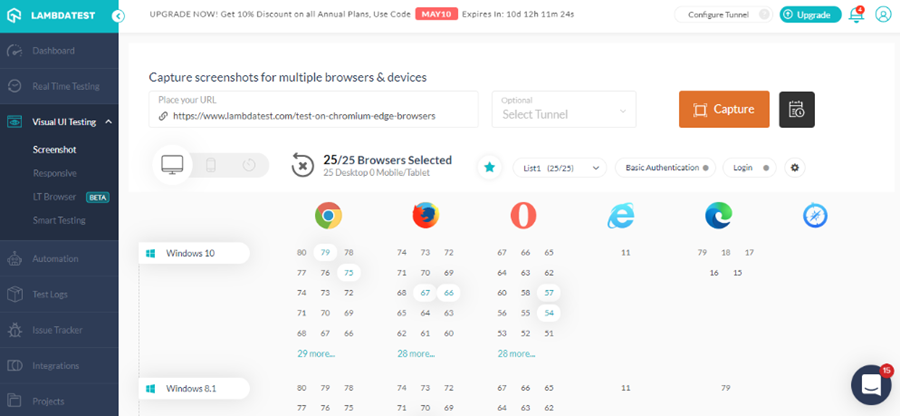
💫LambdaTest
LambdaTest – це хмарна платформа для кросбраузерності тестування. Автоматизоване тестування знімків екрану робить масові знімки екрану з різних робочих столів та мобільних пристроїв, що працюють на різних ОС. Щоб відправити подробиці тесту, на платформі можна інтегрувати результати в Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello і та ін.
Для перевірки верстки необхідно обрати меню Visual UI Testing. У випадку, якщо скріншотів буде недостатньо, у пригоді стануть тести на адаптивність.
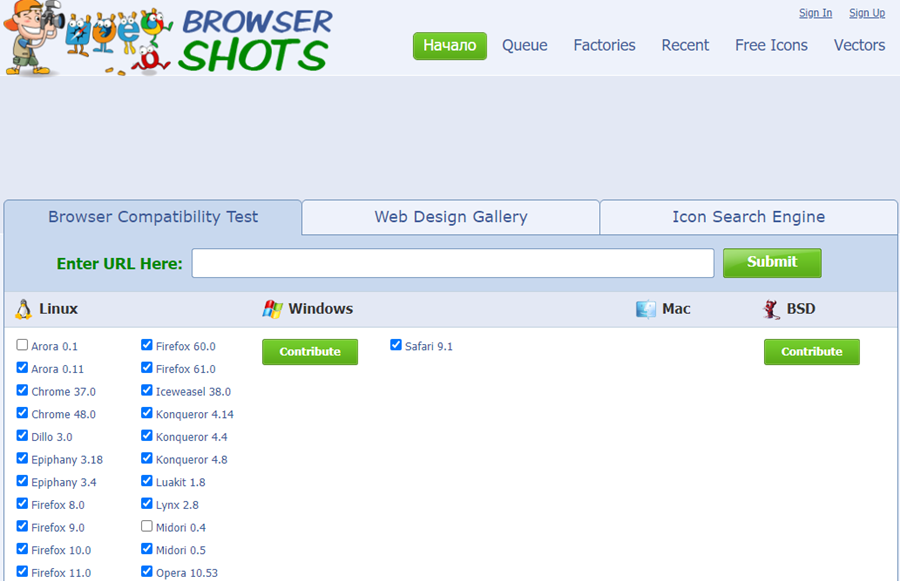
💫Browsershots
Простий та загальнодоступний інструмент із хорошими параметрами та налаштуваннями. Він підтримує близько 200 різних версій браузера.
В системі Browsershots тестування кросбраузерності можна провести безкоштовно. На головній сторінці досить вказати посилання на сайт та обрати браузер/платформу.
Основним недоліком цього сервісу є час, який потрібен для відображення результату при виборі декількох браузерів, воно може багато разів відображати помилку таймаута.
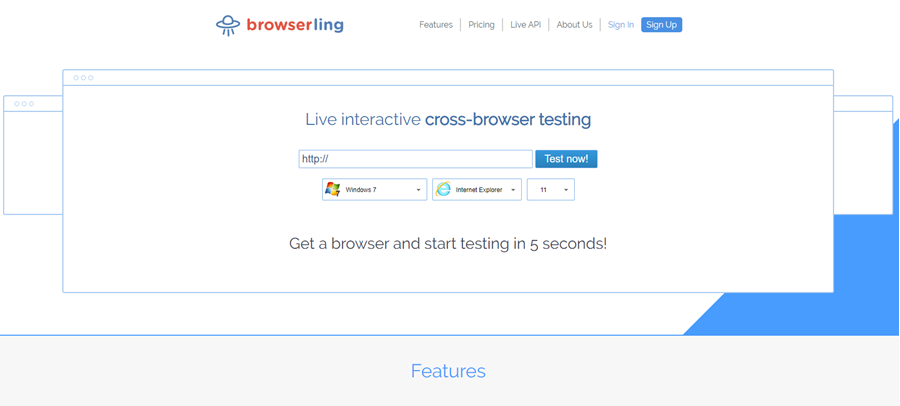
💫Browserling
Browserling представлений з розширеннями в Chrome, Firefox, Opera та Safari. Забезпечує тестування веб-додатків і сайтів в реальних браузерах, які працюють на реальних машинах. Дозволяє порівнювати скріншоти і точно визначати проблеми дизайну за допомогою інтерактивного перегляду сторінок
Операції для простого кросбраузерного тестування виконує безкоштовно, але доведеться чекати у черзі з іншими користувачами.
👉Крок 3: Завдання
💫Приклади резюме:
💥https://danylo-osadchenko.vercel.app/
- хто ще не створив, створити папку для зберігання роботи (посилання на папку у Google Drive)
- заповнити у резюме ВСІ поля. На наступному тижні будемо вивантажувати на сайт
- скриншот зі змінами надішли на пошту teacheritschool1@gmail.com
____________________________________
Уроки 13, 14
20.10.2023
Створення вебсторінок.
урок у Meet о 12.55
https://meet.google.com/yhb-wkiy-ewv
Вітаю! Сьогодні продовжуємо працювати з HTML, опрацюємо створення вебсторінок та завантажимо наш проєкт на хостинг
Крок 1: Як зареєструватись на Netlify
Крок 2: Скопіюй посилання на резюме
Після того, як виконаєш всі завдання по інструкції, ти отримаєш посилання на свій сайт-резюме. Скопіюй його та надішли на електронну скриньку teacheritschool1@gmail.com











Немає коментарів:
Дописати коментар